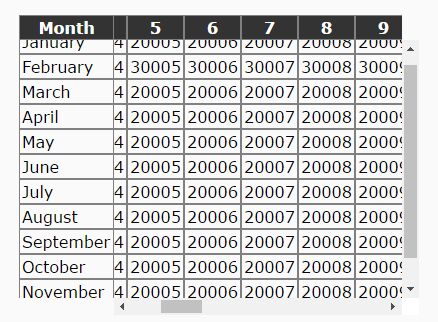
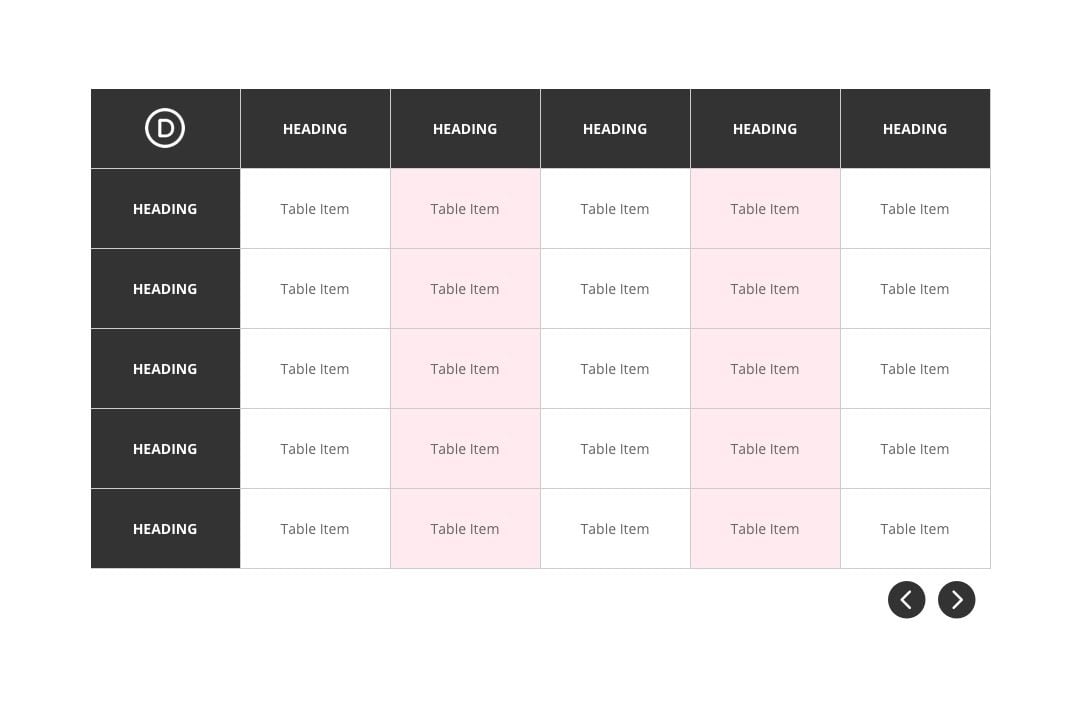
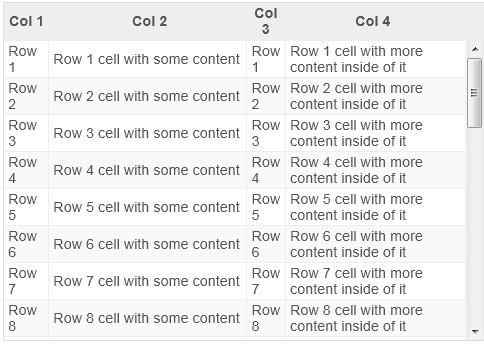
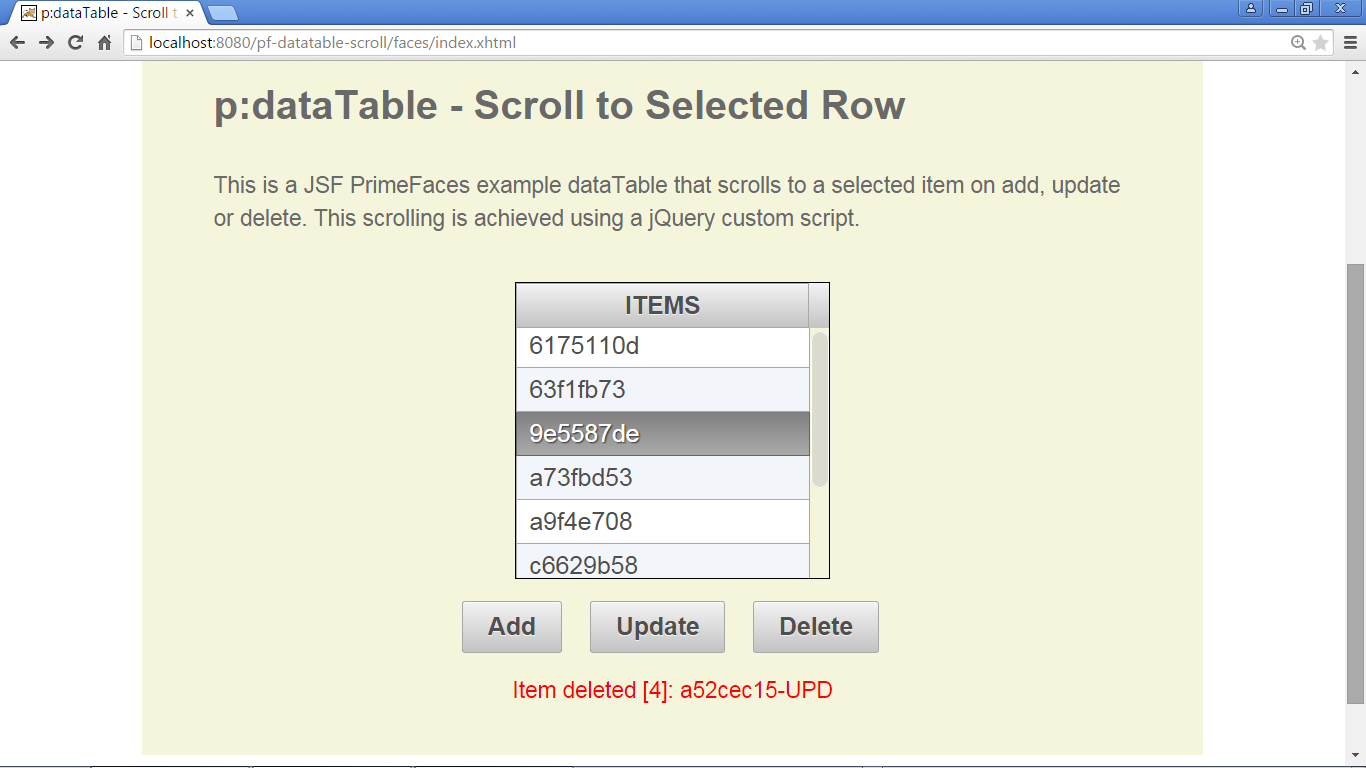
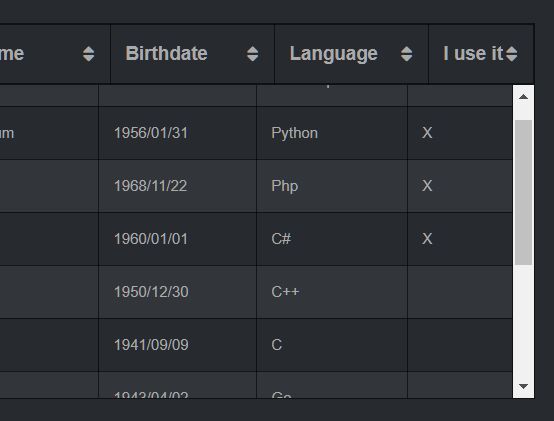
GitHub - cubiclesoft/jquery-tablebodyscroll: A really nice jQuery plugin to scroll the body of long tables so the table fits on a single screen vertically. MIT or LGPL. Mobile-friendly data tables.

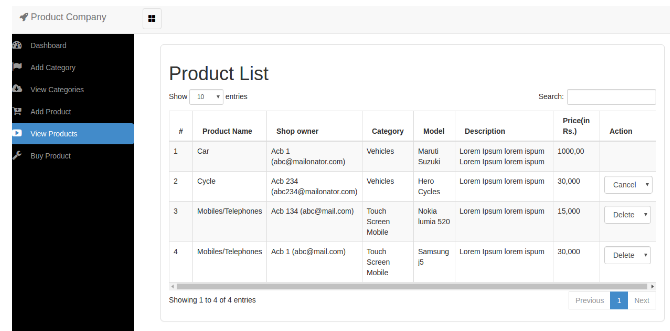
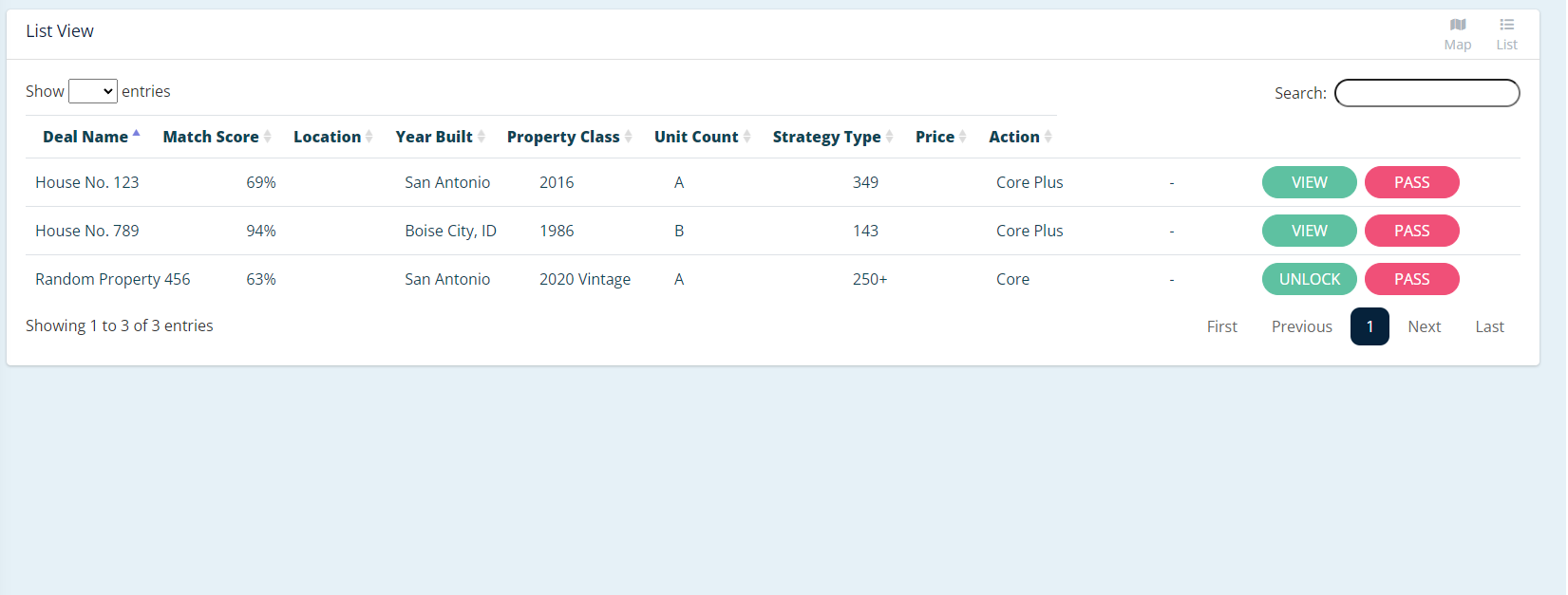
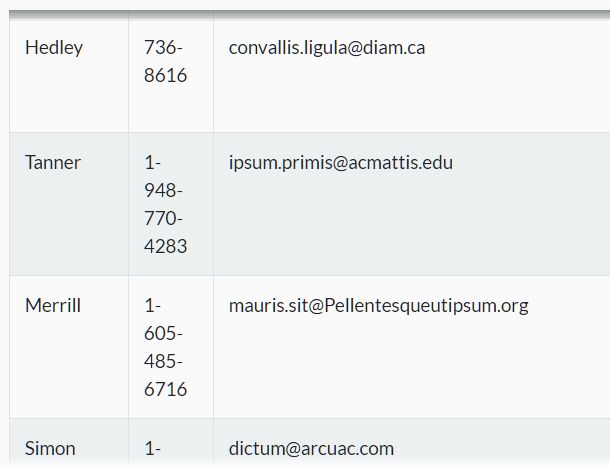
javascript - How to make a single column scrollable in jquery data table when column is overflowed with data? - Stack Overflow